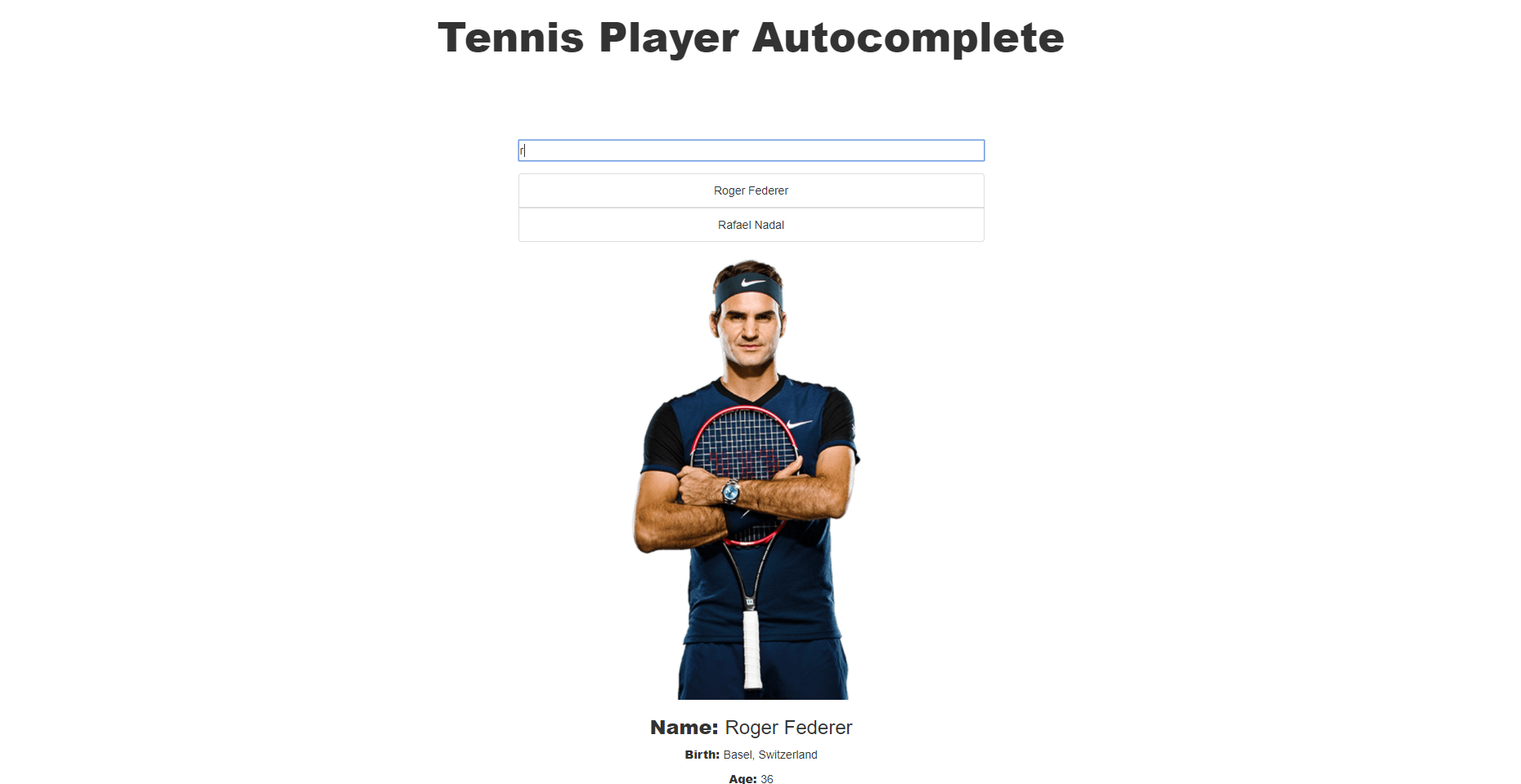
Tennis Website (Pure CSS)

About
This is my first pure CSS website using SASS, following a master course on Udemy. Has
limited browsers supports. Namely,
clip-path, shape-outside and object-fit doesn't work IE nor MS Edge For the full experience, you should
use
Google Chrome.
Accomplishment
Learned features of SASS: mixins, variables, using mixins to organize media queries better, modern CSS
techniques (clip-path,
transform, animation, keyframes, background-image: linear gradient url()). I also learned about nodemon
utility
that automatically restarts server upon document changes.
Open Tennis Website